Ce dont nous avons besoin pour intégrer votre site
Afin que l’intégration graphique de votre site se passe le mieux possible, nous devons avoir en main tous les éléments nécessaires.
La liste des livrables ci-dessous facilite et limite les échanges entre vous et les différents intervenants, afin de fluidifier le plus possible cette partie du développement.
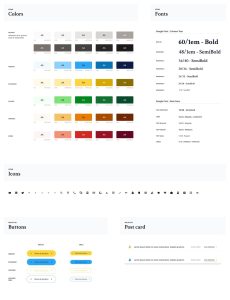
Les style guide et style tile sont des documents regroupant des informations sur votre charte graphique et votre site. Bien qu’ayant un but similaire, leur contenu se différencie de cette façon :
- Le style guide va proposer une liste des éléments de conception tels que les couleurs, la typographie, etc. Il permet de définir la charte graphique et de maintenir sa cohérence.
- Le style tile lui est composé de « tuiles » regroupant des blocs déjà stylisés, tels que des cards faisant le lien vers un article, une liste d’éléments clés, etc. Ils permettent, sans concevoir une maquette intégrale, de se faire une idée plus précise de l’ambiance et de l’esthétique du site.
Même si une ou plusieurs maquettes nous sont fournies, elles ne représentent pas l’intégralité des pages de votre site. Il est nécessaire d’avoir ces listes d’éléments et de blocs afin de gérer l’intégration globale. De cette façon, il nous est possible d’obtenir la meilleure flexibilité possible dans l’affichage de votre contenu, sans risquer de s’éloigner de la charte graphique.
Vous pouvez également regrouper l’intégralité de ces éléments dans un document, qui sera donc un Kit UI.
- les polices d’écriture / font avec les différentes graisses utilisées
Si cette font n’est ni une Google Font ni une Adobe Font, il faut penser à nous envoyer la font prête pour une utilisation web. Le cas échéant, il faudra étudier les problématiques d’achat de licence web et de conversion de cette font. - Les éléments de typographie avec le nom de la font utilisée, sa taille et sa graisse pour chacun, à savoir :
- les différents niveaux de titre / sous-titres
- les liens
- le texte standard
- les boutons
- tout autre élément de texte prévu
- Les couleurs utilisées dans leur ordre d’importance. La liste doit être exhaustive.
- Le style des boutons avec les états au survol et inactifs
- Le style des différents types de champs de formulaires, avec l’état standard, focus et en erreur (+ style du message d’erreur)
- Les icônes liens (exemple : réseaux sociaux) dans leur état standard et survolé
- Les ratios des images utilisées sur le site (dans les bannières, les listes d’articles, etc)
- Tout autre élément qui pourra se retrouver à divers endroits du site sous la même forme (liste d’articles, message flash, …)
Les maquettes vont permettre d’avoir une idée plus précise de l’agencement souhaité. Dans le cas où seules la page d’accueil et une autre page « standard » sont maquettées, des wireframes ou des prototypes peuvent vous permettre de nous indiquer l’agencement des autres pages sans avoir à les styliser intégralement. Nous utiliserons alors le kit UI que vous nous aurez fourni.
La validation préalable des maquettes par nous et le client est primordiale pour éviter une perte de temps de développement une fois celui-ci commencé si des modifications ont lieu. En intégration, la simple modification du positionnement d’un élément peut parfois provoquer une importante charge supplémentaire.
- La page d’accueil et au moins une page type du site (article, page produit, page catégorie…)
- Le style du menu (ouvert sur mobile), de la recherche et de tout élément qui se retrouve partagé sur toutes les pages (avec des états au survol)
- Les versions desktop et mobiles, la présence de la version tablette est un plus
- Les maquettes sont à fournir dans un des formats suivants :
- Figma
- Adobe XD
- Illustrator / Photoshop
- La présence d’une grille d’intégration est fortement recommandée au sein du conteneur de la page
Afin de respecter les contraintes web, voici quelques bonnes pratiques à observer :
- Utiliser des couleurs RVB. Le CMJN se limite à une utilisation print, le web utilise des couleurs au format RVB.
- Utiliser une grille d’intégration. Il est communément admis que cette grille fait 12 colonnes en desktop afin de faciliter une disposition plus fluide des blocs de la page. La taille de la gouttière reste à votre convenance (lien utile pour le calcul des tailles de colonnes ou gouttières : http://gridcalculator.dk/). Le nombre de colonnes est variable selon les tailles d’écran.
- Utiliser les tailles de conteneur suivantes en fonction des tailles d’écran :
- jusqu’à 640px : pleine largeur avec une marge de 16px de chaque côté
- jusqu’à 768px : le conteneur fait 640px de large et a une marge intérieure (padding) de 16px de chaque côté (donc largeur utile : 608px)
- jusqu’à 1024px : le conteneur fait 768px de large, avec un padding de 16px de chaque côté
- jusqu’à 1280px : le conteneur fait 1024px de large, avec un padding de 16px de chaque côté
- jusqu’à 1536px : le conteneur fait 1280px de large, avec un padding de 16px de chaque côté
- à partir de 1537px : le conteneur fait 1536px de large, avec un padding de 16px de chaque côté
Aujourd’hui, l’accessibilité des couleurs est un élément des plus importants à ne pas négliger lors de la conception du design. Elle permet à tous de pouvoir naviguer et percevoir toutes les informations de votre site. De plus, elle vous permet également d’accroître votre référencement naturel car l’algorithme de Google prend en considération le respect de ces règles.
Pour répondre aux contraintes d’accessibilité, il est nécessaire que l’utilisation des couleurs du site respectent des règles de ratio de contraste.
Pour vous aider dans ce sens, de nombreux outils existent afin de déterminer le contraste entre votre couleur de fond et la couleur de votre texte.
En voici quelques uns :
La liste exhaustive des icônes et des pictos qui devront apparaître sur votre site est à nous fournir idéalement dans les formats .svg ou .ai (formats vectoriels). De cette façon, aucune perte de qualité ne sera à déplorer, peu importe la taille du visuel affiché.
Attention, si du texte est inclus dans vos fichiers vectoriels, il est important qu’il soit également vectorisé et pas laissé en format texte.
Les images statiques sont celles qui ne seront pas gérées par la suite lorsque le contenu du site sera modifié / actualisé. Elles doivent nous être fournies en haute définition.
Enfin, vous devez également nous fournir le favicon de votre site, lui aussi au format vectoriel, ou en png de 512×512.
Si vous souhaitez faire apparaître sur votre site certains animations bien précises, un document listant ces animations vous sera demandé. Il devra inclure la liste des animations avec leur différents états et idéalement le timing.
Les animations nécessitent un code bien spécifique, il est donc important de prévoir cela le plus tôt possible dans le processus d’intégration du site.
Afin que les échanges soient facilités, nous vous demanderons le contact du ou des graphistes ayant conçus ces éléments.
Une réunion de calage avec cette équipe après réception des éléments sera aussi préférable.
Si besoin, nous pouvons également convenir d’un point ensemble en cours de conception pour aiguiller ou répondre aux questions.