Sur un site internet, une animation permet de créer une transition visuelle entre deux styles. Les animations peuvent s’appliquer à un grand nombre d’éléments (lien, bouton…) et se déclencher à différents instants (au survol, au clic…). Après avoir décrit les différents types d’animation que nous utilisons, nous partagerons nos préconisations pour les mettre au service de l’expérience utilisateur.
Chez Imagile, nous distinguons deux types d’animation : les micro-animations sur un seul élément, et les animations sur plusieurs éléments.
Les micro-animations sont des évènements brefs sur des éléments particuliers de la page, dédiés à l’accompagnement de l’utilisateur. Nous les utilisons pour améliorer la compréhension des actions que l’utilisateur peut mener (ou pas) et à diriger son attention sur les éléments importants.
On les retrouve notamment sur les types de bloc suivants :
- Bouton
- Lien hypertexte
- Carte (produit, actualité…)
- Témoin de chargement ou loader
- Chemin d’étapes (ajout au panier, formulaire en plusieurs parties…)
- Etc.
Sur l’exemple ci-dessous, les cartes présentant les services du site sont les éléments les plus importants. Nous attirons donc l’attention du visiteur sur ces blocs, en agrémentant le survol de la carte par l’animation simultanée du bouton et de l’icône illustrant le service concerné.
De ce fait, nous perfectionnons l’expérience utilisateur (UX) tout en apportant une touche graphique et du dynamisme au projet.
Les animations (tout court) servent plutôt à enrichir l’expérience visuelle de l’utilisateur, en véhiculant une impression de dynamisme et de modernité.
Elles permettent aussi d’impliquer davantage le visiteur dans la consultation de la page, car les animations vont se déclencher lors de certaines interactions sur lesquelles il a le contrôle : défilement de la page, clic ou survol d’un élément… Cela rend la visite ludique et renforce l’attachement à la marque.
Cependant, il convient d’utiliser les animations avec parcimonie, car en abuser peut avoir des conséquences néfastes sur les performances d’affichage, sur l’expérience utilisateur et sur l’accessibilité.
Certains effets requièrent du code Javascript pour se déclencher lors d’évènements prédéfinis. L’utilisation abusive de cette technologie peut allonger le temps de chargement de la page et ralentir la navigation en demandant trop de calculs au navigateur.
Une page qui met du temps à charger ou qui saccade lors de son affichage dégrade fortement l’expérience utilisateur.
Google et les autres moteurs de recherche tiennent compte de ce paramètre et peuvent rétrograder le site dans ses résultats de recherche. Le design ne doit pas se faire au détriment du SEO.
Nous sélectionnons les éléments à animer en fonction de leur importance et de la pertinence de les animer. Il n’est pas question de généraliser les animations à tous les éléments de la page, créant une surcharge visuelle gênante.
Nous évitons l’utilisation d’animations répétées automatiquement, sans laisser à l’utilisateur la possibilité de les stopper. Ce type de fonctionnement pose un vrai problème en distrayant l’utilisateur qui peut ne pas supporter de voir des éléments bouger en permanence.
Nous limitons également l’utilisation de carrousel animés car ils ne permettent pas de visualiser certains contenus sans avoir à cliquer pour les voir. Nous réservons son utilisation pour les contenus purement graphiques comme une galerie d’images.
Enfin, lors de la création d’animation, nous ajustons leur durée avec soin, ni trop courte (effet trop brutal) ni trop longue (effet trop mou).
Les animations doivent avant tout être au service de l’utilisateur et rendre sa visite sur le site agréable et logique, sans le frustrer au point de quitter le site et d’aller voir un site concurrent.
Une proportion importante d’utilisateurs peuvent éprouver une gêne en voyant des animations sur un site. Aux États-Unis, une étude (en anglais) estime que 35% des adultes de plus de 40 ans connaitrons une sensation désagréable à cause de problèmes d’oreille interne. C’est une part non négligeable du public potentiel, bien plus que le nombre de personnes gênées par les contrastes insuffisants dans les couleurs, auxquels nous faisons aussi attention.
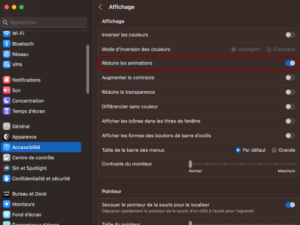
C’est pourquoi nous conditionnons le déclenchement des animations selon les préférences de l’utilisateur renseignés dans son système d’exploitation :


D’un point de vue technique, nous utilisons la propriété CSS prefers-reduced-motion qui permet d’afficher ou non les animations en fonction des préférences que l’utilisateur a renseignées sur son appareil.
Pour conclure, les animations et micro-animations sont aujourd’hui indispensables dans la réalisation de projets web car d’une part, elles sont appréciées par les utilisateurs et d’autre part, parce qu’elles aident à identifier les éléments importants et les actions possibles. Cependant, il convient de les utiliser à bon escient afin de ne pas gêner certains utilisateurs.