Summertime Tour : refonte d'un site d'agence de voyages
Summertime Tour and Travel est un tour opérateur qui propose des circuits thématiques ou des voyages à la carte pour découvrir l’Éthiopie, grand pays à l’Est de l’Afrique.
Le client est venu à nous car il était mécontent de son site Internet, qui ne lui apportait aucun contact. Voici comment nous avons envisagé la refonte complète du site avec notre méthodologie, nos outils et notre approche du design.
En partie réalisé en Flash, sa consultation était impossible depuis la plupart des appareils mobiles. Le contenu et les URLs n’étaient pas optimisées, la présence naturelle dans les moteurs de recherche était quasiment nulle.
De la charte antérieure, nous n’avons conservé que le logo.



La recette d’un site réussi réside dans l’adéquation entre le contenu et son public. Nous avons donc commencé par identifier les profils de visiteurs à cibler, puis nous avons répertorié et classé le contenu possible pour ne garder que l’essentiel.

Pour aider le visiteur à découvrir les circuits proposés par Summer Time Tour and Travel, nous avons décidé de les classer en plusieurs catégories en rapport avec la nature du voyage recherché : Trekking, Rencontres, Patrimoine, Nature, Solidarité.
Ce classement permet de guider le futur voyageur en prenant en compte ses habitudes et envies de voyage. De plus, cette classification permet de créer des pages spécifiques utiles au référencement.
Le client met à notre disposition une photothèque exceptionnelle, constituée de clichés prises par les membres de son réseau et autorisant leur utilisation à titre gracieux. Cette base photographique riche et exclusive a orienté notre approche artistique : elle permet de « taper dans l’oeil » du visiteur et l’amène à se projeter dans son futur voyage.
Nous commençons par des « wireframes » permettant de définir l’organisation des éléments dans les pages. Après validation par le client, nous déclinons ces maquettes en pages HTML lisibles dans un navigateur.


Une de nos priorités pour tous les nouveaux projets est d’adapter le site à toutes les tailles d’écran : smartphone, tablette, ordinateur portable, de bureau, TV HD, etc. Cela élargit considérablement l’audience d’un site, une partie de plus en plus importante des visites venant d’appareils mobiles. Microsoft prévoit que la moitié des visites proviennent de ces appareils en 2014.
Notre approche habituelle est le « mobile first » (commencer par présenter le contenu du site sur les smartphones, puis adapter l’affichage pour les tailles d’écran supérieures). Ici, exceptionnellement, pour des raisons de budget et de temps de développement, nous avons commencé par lancer la version ordinateur de bureau, puis nous avons décliné l’affichage pour les tailles inférieures.
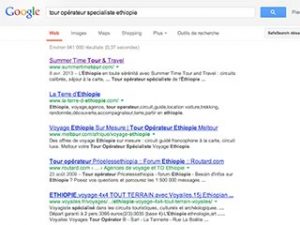
Le référencement naturel est essentiel car il conditionne à la fois la manière dont les moteurs de recherche indexent les pages et la manière dont les visiteurs découvrent ces pages dans les résultats de recherche.


D’un point de vue rédactionnel, nous accordons le plus grand soin aux éléments suivants :
- Le titre (balise <title>) doit être unique à chaque page. Il doit à la fois accrocher le visiteur et intégrer des mots et expressions clefs pertinents pour les moteurs de recherche.
- La description n’est pas indexée par les moteurs ; elle est cependant très importante car elle confirme la première impression donnée à l’internaute par le titre et l’incite à visiter le lien.
- Les légendes des images doivent décrire correctement les images car elles sont lues par le visiteur. Elles permettent d’enrichir l’image en racontant son histoire. Pour améliorer l’intérêt que Google accorde au site, nous y incluons des mots et expressions clefs recherchés par les internautes.
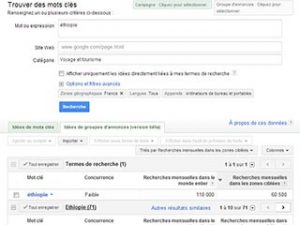
Pour s’assurer de la pertinence des mots clés, nous utilisons le générateur de Google AdWords. Il permet de cibler les expressions saisies par les internautes dans une zone géographique précise ainsi que leurs volumes mensuels de recherche.
Le référencement naturel et le netlinking sont efficaces mais demandent du temps. Pour obtenir des contacts rapidement, nous avons proposé de réaliser des campagnes publicitaires ciblées, en utilisant Google AdWords.
Afin d’augmenter le taux de conversion, nous avons réalisé une « landing page » spécifique. Ses objectifs :
- résumer les atouts de l’Éthiopie ;
- rassembler les avantages de voyager avec l’agence Summer Time Tour and Travel ;
- amener le visiteur à prendre contact facilement.



Afin d’augmenter l’intérêt que peuvent porter les internautes et les moteurs de recherche au site, nous avons conseillé à notre client de publier régulièrement du contenu sur un blog.
Pour la réalisation technique, nous avons choisi les outils suivants :
- Ruby on Rails pour sa stabilité et les modules existants, notamment pour la gestion multilingue du contenu ;
- Rails Admin pour le panneau d’administration permettant au client de gérer le contenu en toute autonomie ;
- WordPress pour sa solide réputation parmi les moteurs de blog et sa facilité d’installation et d’utilisation au quotidien.
Notre approche vous séduit ?
Contactez-nous, ou venez nous rencontrer pour discuter de vos projets.