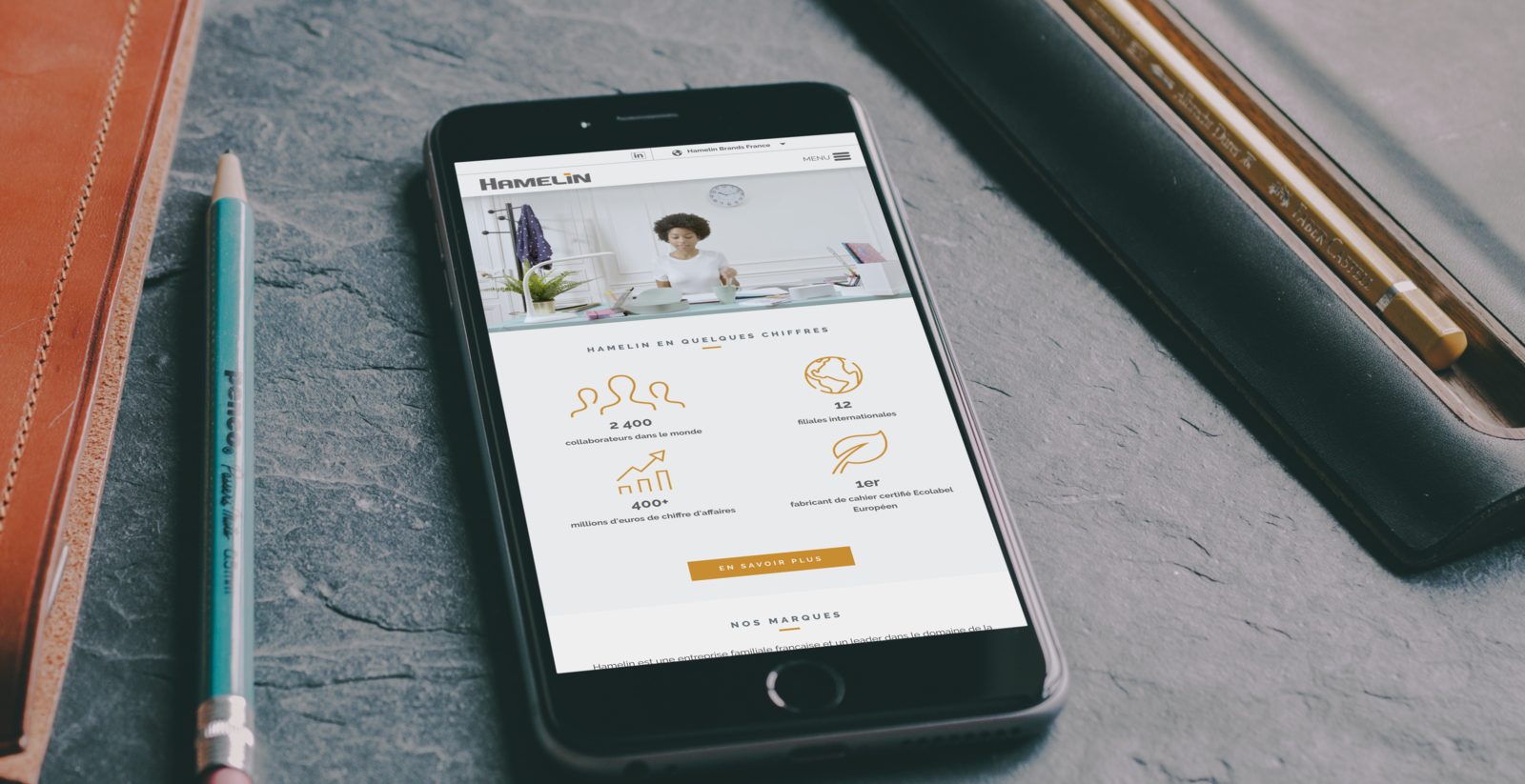
Hamelin Brands : refonte multisite et multilingue
Le groupe Hamelin est une entreprise familiale française, leader dans le domaine de la fabrication d’articles scolaires et de bureau. En 2019, il confie à Imagile la refonte de son site corporate pour le transformer en outil de communication multisite et multilingue, présentant ses marques dans chaque zone où il les distribue.

L’objectif principal de cette refonte est d’asseoir la nouvelle identité graphique conçue pour l’occasion, et de porter le nouveau contenu produit par l’équipe marketing pour présenter le groupe et ses valeurs, les marques commerciales et les offres d’emploi.
Les publics ciblés par le nouveau site sont les revendeurs, potentiels ou déjà clients, ainsi que tous les professionnels qui cherchent de l’information en général sur le groupe et ses marques, ou bien les offres d’emploi proposées dans les différents pays. Les consommateurs finaux sont peu concernés par les informations publiées.
La principale difficulté vient de la nécessité de découper le site par zone géographique, afin de présenter les marques du groupe effectivement présentes dans chaque zone et les offres d’emploi géolocalisées, pour délivrer une information ciblée et fiable au visiteur.
L’ancien site était disponible en seulement deux langues, français et anglais, depuis le même nom de domaine hamelinbrands.com.
Une question importante au lancement du projet fût de décider la stratégie d’URL pour les nouvelles langues, 9 de plus pour un total de 11 :

- Allemand
- Anglais
- Français
- Néerlandais
- Italien
- Danois
- Norvégien
- Suédois
- Polonais
- Espagnol
- Portugais
Les contenus, eux, sont à répartir dans 9 zones géographiques : Allemagne, Amérique du Nord, Benelux, France, Italie, Pays nordiques, Pologne, Péninsule Ibérique et Royaume-Uni.
Avant de poursuivre, précisons deux notions bien différentes quand on parle de « site multilingue » :
- Traduction : transposer le sens d’un texte dans une autre langue ;
- Localisation : régionaliser un texte en l’adaptant au contexte local (culture, langage).
Voyons quelles solutions sont envisageables, leurs avantages et inconvénients.

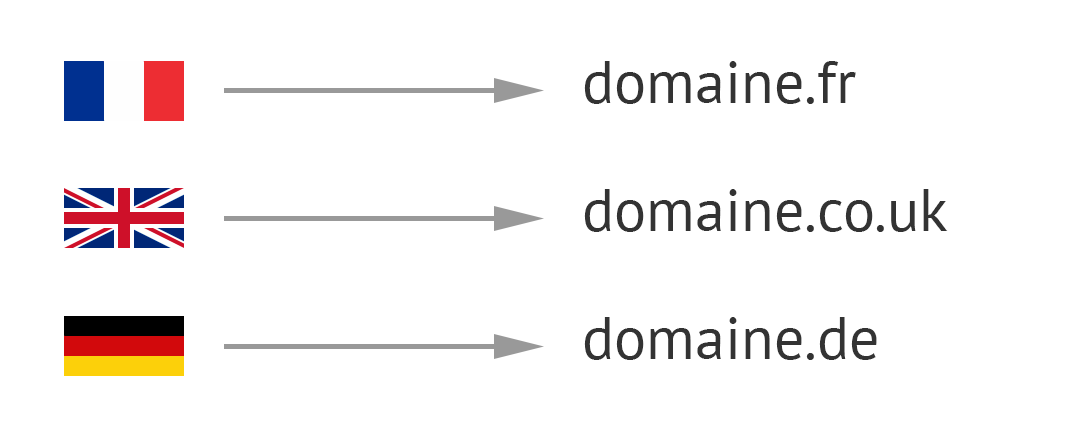
La séparation la plus complète se fait en hébergeant chacune des langues sur leur propre nom de domaine, en utilisant la terminaison du pays (que l’on nomme ccTLD pour « Country Code Top Level Domain »).
Ce choix est potentiellement le plus coûteux en terme de ressources, car chaque site est indépendant et peut lui-même avoir plusieurs langues à gérer (français et néerlandais pour le site d’extension .be de la Belgique).
Avantages :
- La localisation et la personnalisation graphique de chaque site peuvent être plus poussées ;
- Concernant le référencement, l’échange de liens entre les différents domaines peut être un plus ;
- L’hébergement peut être réparti par zone géographique, pour des temps de chargement plus courts.
Inconvénients :
- Chaque site peut avoir un fonctionnement et un hébergement différents, ce qui augmente le coût et la difficulté de maintenance ;
- Les liens entrants ou backlinks sont répartis sur plusieurs domaines, augmentant l’effort à fournir pour obtenir le plus de liens possibles vers chaque site.
La solution la plus simple est de regrouper toutes les langues sous un même domaine, dont le ccTLD ne correspondra pas à un pays mais restera neutre (.com, .net, .org…).
Avantages :
- Un seul socle technique, une seule interface d’administration et de saisie des contenus ;
- Aux yeux de Google, un sous-domaine est traité comme un domaine différent, l’échange de liens entre les différents sous-domaines est donc un plus pour le référencement.
Inconvénients :
- Il faut multiplier les efforts pour obtenir des backlinks de qualité sur chaque sous-domaine ;
- L’hébergement est centralisé sur une seule zone, il faut faire attention au temps de chargement depuis une zone éloignée.
Voyons comment compartimenter les langues et les zones géographiques dans ce cas.

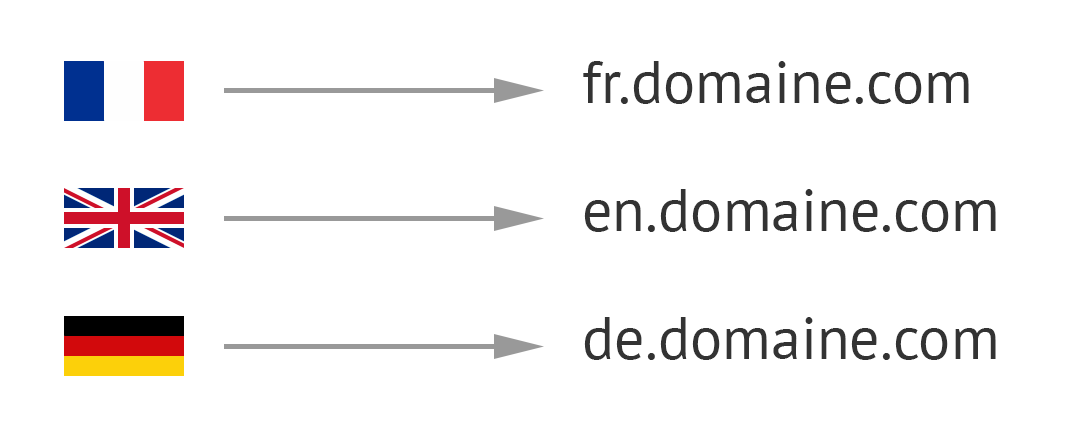
Chaque langue peut être accessible sur un sous-domaine dédié :
- Français : fr.domaine.com
- Anglais : en.domaine.com
- Allemand : de.domaine.com
- etc.
Nous voyons tout de suite que la traduction ne s’accompagne pas de la localisation, tous les anglophones étant dirigés vers le sous-domaine « en » quel que soit leur pays de résidence. Dans le cas du groupe Hamelin, il ne serait pas possible de présenter un contenu différent (liste des marques) par pays.

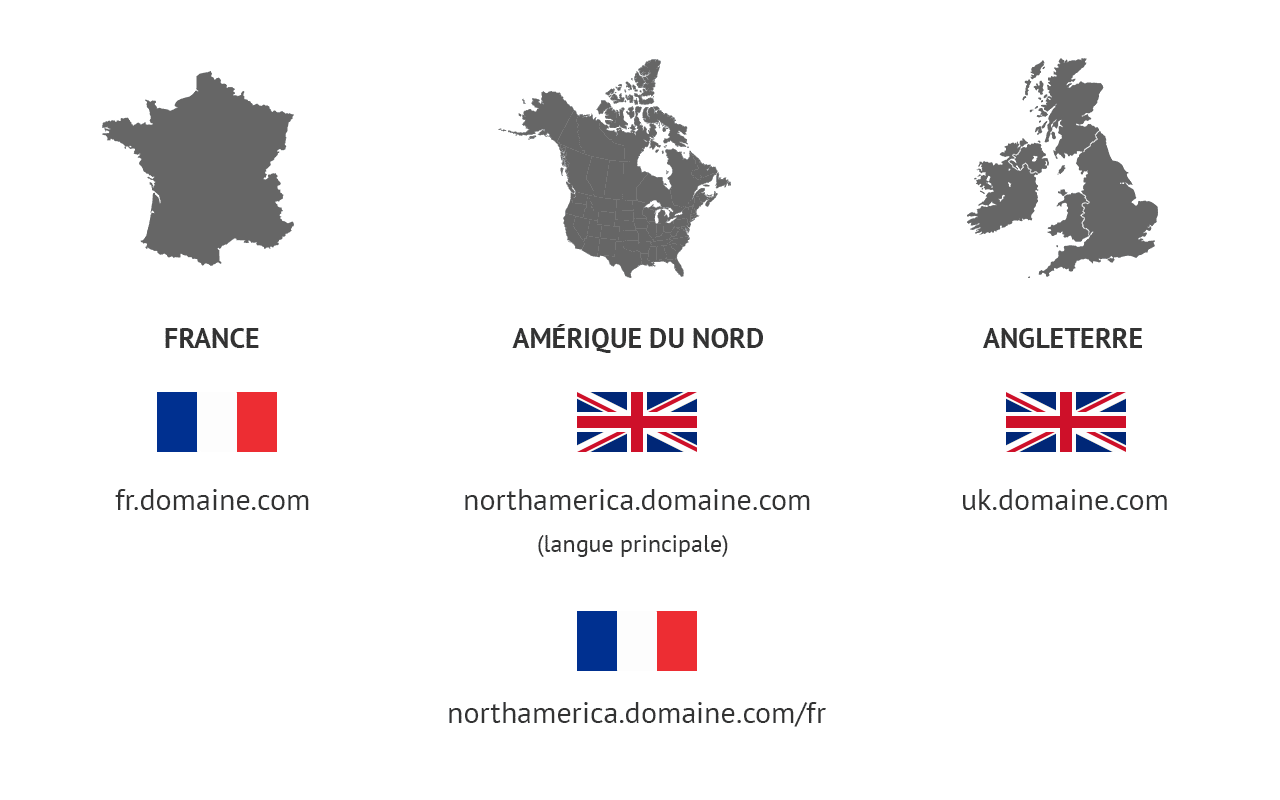
La solution retenue est d’identifier la zone géographique grâce au sous-domaine. Dans les cas où il y a plusieurs langues dans la zone, la langue principale est accessible directement, et les langues secondaires sont isolées dans des répertoires séparés.
- Accueil global (choix du pays et de la langue) : www.hamelinbrands.com
- Site corporate anglais (langue principale) : www.hamelinbrands.com/home
- Site corporate français : www.hamelinbrands.com/fr/home
- Allemagne : de.hamelinbrands.com
- Allemand (langue unique) : de.hamelinbrands.com
- Pays nordiques : nordics.hamelinbrands.com
- Danois (langue principale) : nordics.hamelinbrands.com
- Norvégien : nordics.hamelinbrands.com/no
- Suédois : nordics.hamelinbrands.com/sv
- Anglais : nordics.hamelinbrands.com/en
- etc.

On obtient une solution à la fois multisite et multilingue, permettant à la fois la traduction et la localisation des contenus. Le groupe Hamelin peut facilement proposer des pages (marques, offres d’emploi) réservées à certaines zones géographiques, et dans les éventuelles plusieurs langues de la zone.
Le CMS WordPress, accompagné du plugin de gestion des langues WPML, est la technologie la plus adaptée selon nous. Adapté au multisite d’origine, WordPress est la solution de gestion de contenu la plus répandue au monde, et le plugin WPML est très utilisé, bénéficie d’un support sérieux et de nombreux sous-plugins pour de nombreuses fonctionnalités.

L’interface graphique de l’ancien site Hamelin Brands était assez pauvre visuellement, avec des pages contenant trop peu de contenu et une carte du monde faite en Flash, technologie désormais désuète et fortement déconseillée.
La modernisation de la charte graphique du site était donc une nécessité afin de garantir une bonne expérience utilisateur.
L’attention devait également être portée sur l’adaptabilité du site en version mobile, afin d’accueillir les visiteurs sur smartphone et tablette, en proportion grandissante.



Des maquettes ou wireframes ont tout d’abord été produites, afin d’échanger avec le client sur l’aspect fonctionnel du site.
Ces documents, très bruts, permettent de se mettre d’accord sur le zoning (la disposition des différents blocs de contenu) indépendamment de leur apparence graphique.

Une fois le zoning validé, la phase d’intégration du styletile peut commencer. Il s’agit d’une sorte de charte graphique pour les différents petits composants graphiques, que nous allons assembler pour construire les pages.
Cependant, contrairement à une charte graphique pour les travaux d’impression, il n’y a pas d’instruction sur l’aspect global d’une page, puisque nous ne sommes pas dans un carcan aux dimensions fixes, mais sur un support fluide.
Le client n’arrivant pas à se projeter avec le seul styletile, Benjamin Déal a produit un mockup ou rendu complet de la page d’accueil du site en version ordinateur, nous permettant de présenter une proposition visuellement aboutie au client pour validation.
Un des défis visuels fût de réussir l’affichage de l’interface pour basculer d’un site à l’autre, en choisissant la région et la langue. Plutôt que de détecter automatiquement la zone et la langue du visiteur, nous laissons celui-ci choisir lui-même depuis la page d’accueil, et il peut facilement changer de zone et de langue depuis d’importe quelle page.
Nous avons choisi l’option d’un panneau caché par défaut, se déroulant depuis le haut de la page en cas de clic sur le lien de changement de zone.


Notre maîtrise technique, pour la gestion des zones, des langues, le responsive, etc., est toujours au service des objectifs du client. La plateforme de gestion du contenu est nouvelle pour lui, si nous voulons que l’équipe marketing se l’approprie, elle doit être parfaitement adaptée à ses usages. La prise en compte des contraintes métiers et l’accompagnement à la maîtrise de l’outil sont la marque de fabrique d’Imagile.
Imagile a bien compris nos attentes techniques et graphiques en étant à la fois force de proposition et flexible par rapport à nos retours. La réalisation du projet a été très fluide et la maintenance en cours se fait avec beaucoup de réactivité de la part de l’équipe.
Notre approche vous séduit ?
Contactez-nous, ou venez nous rencontrer pour discuter de vos projets.
