Chez Imagile, nous réalisons des sites web évolués ainsi que des applications métiers. Notre veille quotidienne nous permet de suivre les évolutions du monde numérique et c’est pourquoi par exemple nous sommes attentifs, depuis ses débuts, au responsive web design.
Les Progressive Web App marquent une évolution dans le domaine des applications web et nous sommes convaincus qu’ils représentent un des futurs des applications mobiles.
De manière schématique, les progressive web apps (ou PWA) sont des applications web évoluées qui permettent de mimer le fonctionnement des applications natives téléchargeables depuis les stores.
Une progressive web app est en quelque sorte une version encore plus évoluée des applications web responsive car en plus d’être adaptée à toutes les tailles d’écran et ainsi permettre son utilisation depuis des smartphones, tablettes, écran d’ordinateur classique, voire tables tactiles ou bornes d’accueil, ses attributs augmentent considérablement son usage :

En premier lieu, la gestion du offline est ce qui caractérise le plus une progressive web app. Cela signifie que l’application va utiliser les caches des navigateurs afin de permettre à l’utilisateur de travailler sans aucune connexion Internet (exemple : zone très peu couverte en campagne ou en mer, dans des bâtiments en sous-sol, dans le métro comme nous avons eu le cas dernièrement…). Une fois qu’une connexion est rétablie, les ordres sont ainsi envoyés au serveur et traités.

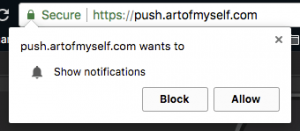
Il est également possible de créer des notifications qui fonctionnent comme les notifications classiques :
- elles apparaissent sous la forme de pastilles au niveau de l’icône de l’application,
- elles peuvent être intégrées dans les récapitulatifs divers et variés.
- Ces notifications permettent notamment de désengorger le canal des emails.

En utilisant le protocole HTTPS, une progressive web app est fiable et sécure. Soit dit en passant, nous utilisons pour tous nos clients un certificat SSL inclus d’office dans nos offres d’hébergement, qu’il s’agisse de site web, d’application web ou de progressive web app.
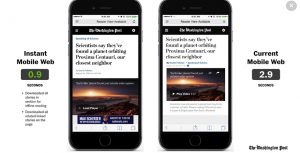
Voici quelques exemples de progressive web app empruntés au monde journalistique :

Le Financial Times

Le Washington Post

Le journal l’Equipe
Entretenir à la fois un site web et plusieurs applications store peut faire grimper la facture de maintenance. En effet, plusieurs codes à maintenir c’est mathématiquement plus de temps et d’argent à consacrer. Une progressive web app peut aider à rationaliser les coûts de maintenance en synthétisant les besoins sur un seul et même outil.
Alors que mettre à jour une application sur une store n’est pas instantanée (même si le temps de latence d’une soumission s’est heureusement considérablement réduit chez Apple), déployer une application web progressive est calquée sur les mêmes processus que les mises-à-jour d’un site web.
Ainsi, plusieurs versions peuvent co-exister pour permettre au client et à des panels d’utilisateurs tests de valider telle ou telle fonctionnalité avant la mise en production qui se fait alors sans qu’aucun store ne vous oblige à un délai de vérification.
En outre, lorsque l’on met à jour une application web et à fortiori une progressive web app, tous les utilisateurs utilisent la même version de votre outil. Nous ne sommes pas soumis à la volonté de l’utilisateur final de mettre à jour ou pas son application via le store.
Alors que dans le cas d’un magasin d’applications, un utilisateur doit obligatoirement dans un premier temps chercher l’appli, puis la télécharger pour enfin l’ouvrir, une progressive web app permet à l’utilisateur d’utiliser l’application sans passer par ces étapes fastidieuses.
Le fait que la PWA soit sur le net permet aussi une meilleure acquisition et une plus grande fidélisation des utilisateurs. Associée à une bonne visibilité dans les moteurs de recherche, l’application peut directement conduire à des landing pages de création de compte, des fonctionnalités réservées aux abonnés, l’utilisateur pouvant resté identifié et partager plus facilement au sein de ses propres réseaux.
Les progressives web app assurent une expérience utilisateur similaire à une application téléchargée depuis un store. En effet, les raccourcis depuis le bureau (d’une tablette, d’un smartphone, etc.) permettent d’accéder à l’outil comme dans le cas d’une application native.
De plus, la barre de navigation peut être inactivée voire cachée pour ne pas que l’utilisateur surfe sur d’autres sites Internet en renseignant une autre URL dans la barre d’adresse. Ceci est particulièrement préconisé dans la cadre d’application métier.
Que vous souhaitiez réaliser une application métier ou une application web, il faut désormais se poser la question : et pourquoi pas une progressive web app ? En outre, étant donné l’évolution rapide des applications web, nul doute que de nouvelles aptitudes (après le responsive, le offline, etc.) viendront améliorer prochainement ce chemin déjà couronné de succès du web mobile.