Certaines balises HTML, telles que <body>, <head>, </ li> par exemple, ne sont pas nécessaires pour que le document soit restitué correctement dans un navigateur. Les garder améliore la compréhension du code. Les supprimer permet d’améliorer les performances de chargement. Les deux approches ne sont pas incompatibles : un code optionnel peut très bien être utilisé dans les éditeurs et conservé dans les référentiels, mais élagué à la mise en production. Cet article donne un aperçu de tout ce qui est facultatif, à l’exception des espaces blancs superflus et de tout ce que les minificateurs standard peuvent gérer :
https://meiert.com/en/blog/optional-html/?mc_cid=a649c756ce&mc_eid=a76e39a439
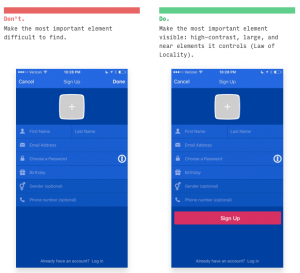
Erik D. Kennedy @erikdkennedy bouscule notre vision du design UX par ce qu’il nomme « speaking interface ». Pour concevoir des interfaces utilisateur utiles et efficaces, pas besoin de se perdre dans des études complexes et chronophages, il suffit de se concentrer sur 4 règles et de guider par l’exemple :
Par défaut, Ruby on Rails intègre dans la création de la base de données les champs created_at et updated_at. Avec ces fichiers, faites la même chose pour Symfony :
https://gist.github.com/guillaumedev/c9da569189ff91c15a59d9b296a8d607