Janet Choi @lethargarian nous explique comment augmenter les taux de conversion des formulaires. Le discours consistant à réduire le nombre de champs est assez répandu. Mais les formulaires extrêmement courts peuvent compromettre vos objectifs tandis que les formulaires enrichis dynamiquement optimisent à la fois la conversion et l’expérience utilisateur :
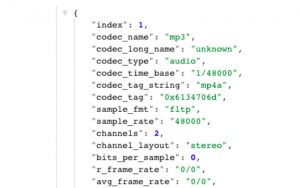
Nous conseillons généralement, pour des raisons de temps de chargement de page, de ne pas intégrer des vidéos en fond de page. Voici néanmoins, si on insiste, quelques astuces pour améliorer performances et expérience utilisateur :
https://calendar.perfplanet.com/2019/performance-tips-for-background-video
Simon Hearne @simonhearne présente six technologies qui, selon lui, amélioreront les performances web l’année prochaine : JAMstack, Web Assembly, Edge computing… À surveiller :
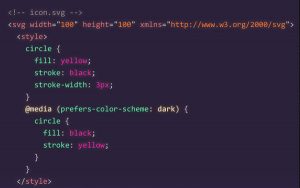
Chrome accepte enfin les favicons SVG ! Ce qui signifie aussi que l’on peut associer une media query à un SVG pour s’adapter si l’utilisateur est en dark mode. Lisez ce court article de Thomas Steiner @tomayac :
https://blog.tomayac.com/2019/09/21/prefers-color-scheme-in-svg-favicons-for-dark-mode-icons/
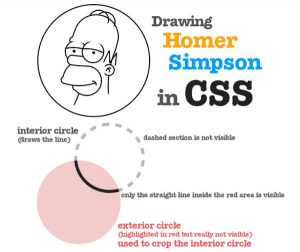
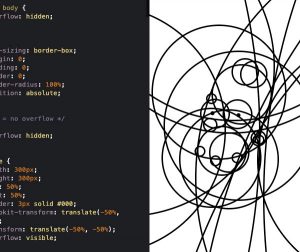
Voici comment dessiner Homer Simpson en utilisant uniquement des cercles en CSS, une technique pas très orthodoxe mais un bon exercice :
https://dev.to/alvaromontoro/drawing-homer-simpson-using-circles-in-css-4gc1