Dans la communauté JavaScript, les développeurs partagent des centaines de milliers de morceaux de code afin que nous puissions éviter de réécrire des composants de base, des bibliothèques ou des frameworks propres. Chaque code peut dépendre d’autres éléments de code, et ces dépendances sont gérées par les gestionnaires de paquets. Le gestionnaire de paquets JavaScript le plus populaire est le client npm, qui permet d’accéder à plus de 300 000 paquets dans le registre npm. Avec la publication open source de Yarn, les développeurs ont toujours accès au registre npm, mais peuvent installer des paquets plus rapidement et gérer les dépendances de manière constante dans les machines ou dans des environnements sécurisés hors ligne. Un an après l’annonce, découvrez la version 1.0 de Yarn :
FriendlyId est le « couteau suisse » du plugin de slugging et de permalink pour ActiveRecord. Il vous permet de créer de jolies URL et de travailler avec des chaînes compréhensibles par les humains comme si elles étaient des ID numériques pour les modèles ActiveRecord.
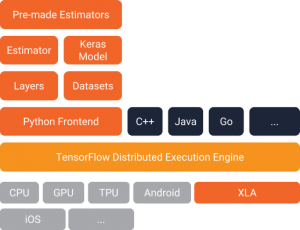
Voici un article pour vous essayer à TensorFlow 1.3 qui présente deux features à essayer impérativement :
- les Datasets pour créer des lecteurs de données depuis votre application,
- les Estimators: un moyen de créer des modèles TensorFlow :
https://developers.googleblog.com/2017/09/introducing-tensorflow-datasets.html
Vincent Courson, qui travaille à Google, nous parle des nouveautés SEO et de la manière dont Google considère et prend en compte les pages web. Voici quelques passages qui confirme nos recommandations SEO pour nos clients :
- “Il y a une tendance que j’observe chez beaucoup de SEO et que j’appelle, de manière humoristique, le “syndrôme SEO” : c’est une concentration sur des micro-points qui sont hyper techniques mais qui sont souvent assez éloignés de la problématique utilisateur.”
- “Google va toujours chercher l’expertise, le contenu”.
-
“L’expertise se mesure par :
– est ce que le contenu est travaillé en profondeur ?
– est-ce qu’il apporte une plus-value que les autres sites web n’apportent pas ?”
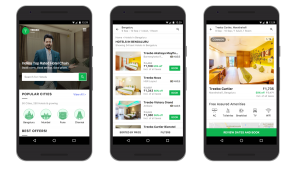
Treebo, une chaîne hôtelière indienne, a depuis peu mis en production une nouvelle application Web Progressive. Comparé à leur ancien site mobile, les gain en matière de performance d’affichage et d’interaction sont impressionnant : jusqu’à +70%. Détails et codes :
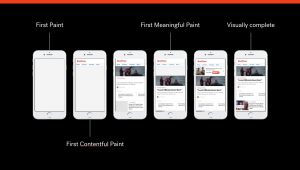
Voici un guide pour améliorer les performances d’un site web. On y parle d’optimisation des assets, des images, des polices, du javascript.
https://medium.com/@fox/talk-the-state-of-the-web-3e12f8e413b3