Les performances de votre application Ruby on Rails est une des clefs pour améliorer votre positionnement SEO et la satisfaction de vos utilisateurs. Découvrez comment Richard Schneeman a réduit de 80% le temps de chargement des pages de son application Rails en utilisant la gem Rack Deflate :
https://schneems.com/2017/11/08/80-smaller-rails-footprint-with-rack-deflate/
Voilà un jugement qui risque de faire jurisprudence : une entreprise est condamnée pour avoir employé les services d’une société ayant réalisé du black SEO, autrement dit du référencement déloyal et portant atteinte à l’image ainsi qu’au business de l’entreprise lésée. On aurait pu penser que seule le prestataire spécialisé dans le référencement aurait du être mis à l’amende. Mais ce n’est pas le cas : la société commanditaire est la plus fortement touchée. Serait-ce le début d’un chemin conduisant vers une plus grande responsabilisation de tous les acteurs, y compris les donneurs d’ordre, qui, il faut par contre le souligner, peuvent parfois ne rien comprendre de ce que manigancent les sous-traitants en référencement…
https://www.legalis.net/jurisprudences/tribunal-de-commerce-de-belfort-jugement-du-17-octobre-2017/
José M. Pérez, développeur front-end chez Spotify, est passionné par l’optimisation des performances de chargement des images. L’un des domaines d’exploration les plus intéressants est celui des « placeholders » : que montrer lorsque l’image n’a pas encore été chargée ? Avec cet article, découvrez des techniques de chargement qui utilisent SVG :
- Vue d’ensemble des différents types d’espaces réservés,
- Espaces réservés basés sur SVG (arêtes, formes et silhouettes),
- Automatiser le processus.
https://medium.freecodecamp.org/using-svg-as-placeholders-more-image-loading-techniques-bed1b810ab2c
Voici quelques conseils vraiment utiles pour charger vos sites web plus rapidement si vous utilisez WordPress et de nombreux de liens vers des plugins qui peuvent vous aider à améliorer vos performances :
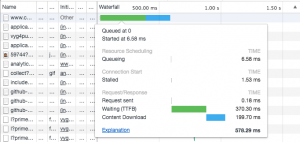
https://kinsta.com/blog/critical-rendering-path/
Une des plus grosses annonces de cette semaine, c’est Firefox Quantum : deux fois plus rapide qu’il y a six mois et Mozilla pense qu’il sera encore deux fois plus rapide en 2018. Selon certains, il y réside le meilleur inspecteur CSS Grid. Le principal changement est qu’il est beaucoup plus rapide pour la navigation :
http://www.zdnet.fr/actualites/firefox-57-quantum-une-version-de-rupture-39860030.htm
Les images font vendre, c’est certain. Mais si elles ne sont pas bien optimisées, elles peuvent ralentir le processus d’achat. Voici 5 conseils pour améliorer les performances de chargement des images et leur pertinence (chargement progressif des jpeg, métadonnées des miniatures, optimisation pour les réseaux sociaux et le SEO…) :
https://blog.imgix.com/2017/11/08/ecommerce-image-mistakes.html