Apprenez à utiliser des variantes de polices, notamment des ligatures, des majuscules, des chiffres et des glyphes alternatifs, pour créer une typographie plus précise et plus belle sur le Web :
https://jonathan-harrell.com/better-typography-font-variants/
Voici une gem Ruby on Rails qui gère les form objects avec le support d’héritage de models (par exemple pour récupérer sur une SignupForm les validations d’un modèle User géré avec Devise) :
Apprenez CSS Grid avec Wes Bos. 25 vidéos, 4 heures de cours gratuits pour découvrir les fondamentaux et des cas pratiques :
Il y a eu les Tables de la Loi que Moïse apporta au peuple juif pour les guider dans l’établissement de leur organisation sociale, il y a désormais « Laws of UX », une compilation d’adages et d’aphorismes pour que les concepteurs gardent à l’esprit les principes essentiels lors de la création d’interfaces utilisateur :
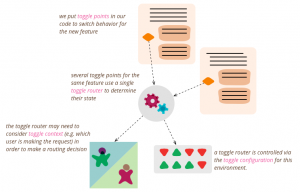
Les Feature Toggles (souvent appelées aussi Feature Flags) sont une technique puissante, permettant aux équipes de modifier le comportement d’un système sans en changer le code.
Il s’agit d’un ensemble de modèles qui peuvent aider une équipe à offrir de nouvelles fonctionnalités aux utilisateurs rapidement et en toute sécurité. Cet article, de Pete Hodgson, sur les Feature Toggles débute par une courte histoire montrant quelques scénarios typiques dans lesquels les fonctions Toggle sont utiles puis rentre dans les détails en couvrant des modèles et des pratiques spécifiques :