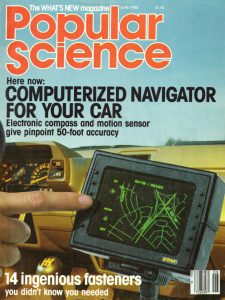
Benj Edwards @benjedwards nous raconte l’histoire de la société Etak qui créa, en 1985 (soit 10 ans avant la constellation de satellites soit en place !), le premier système de navigation informatisé pour les automobiles. Le fruit du travail de cette société est toujours utilisé de nos jours :
Antin Harasymiv @antin explique comment l’équipe de Google réalisa le design de l’interface utilisateur Web Google Photos et les défis associés (possibilité de passer rapidement à n’importe quelle partie de la photothèque, mise en page justifiée, défilement à 60 images par seconde, réduction du temps d’attente pour tout chargement) :
Chez Imagile, on utilise Vagrant et Docker en fonction des projets de nos clients. Francesco Napoletano, alias @napolux, nous explique pourquoi et comment, pour ses projets WordPress, il est passé d’un environnement Vagrant à un environnement Docker :
https://coding.napolux.com/how-to-use-docker-for-wordpress-development/
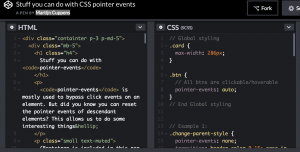
Martijn Cuppens @Martijn_Cuppens nous explique quelques astuces CSS réalisables avec la propriété CSS pointer-events :
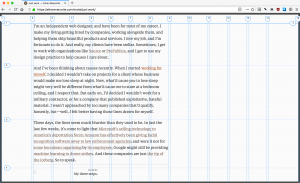
Les grilles CSS et l’unité relative fr (fr pour fractional, fraction d’espace disponible dans le conteneur) sont le sujet de cet article d’Ethan Marcotte @beep :
Serge Brunier a réalisé ce montage de la Voie Lactée à partir de 1200 clichés pris depuis les hémisphères Nord et Sud :