Bauhaus est une école d’art allemande créée au début du siècle dernier. Architecture, design, arts appliqués, etc., son influence reste énorme. Adobe nous fait découvrir, en collaboration avec des typographes professionnels et des étudiants en design 5 nouvelles polices inspirées des archives retrouvées dans la célèbre école :
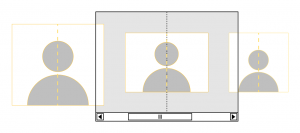
La fonction CSS Scroll Snap permet aux développeurs Web de créer des expériences de défilement, articles paginés et les carrousels d’images par exemple, bien contrôlées en déclarant des positions de défilement. CSS Scroll Snap fournit une API facile à utiliser :
https://developers.google.com/web/updates/2018/07/css-scroll-snap
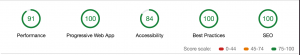
Jeremy Green nous explique comment la refonte du site Internet du magazine The Atlantic s’est focalisée sur les performances (lazy loading, preloading, progressive web app…) :
https://building.theatlantic.com/improving-performance-at-the-atlantic-3284aee4b9ea
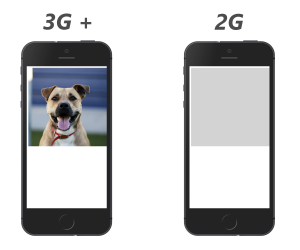
Réalisé par Dean Hume, un script de service worker pour changer la qualité de l’image en fonction du type de connexion (2G, 3G, etc.) :
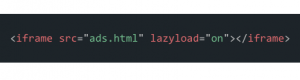
Une simple mise-à-jour de la balise permet d’activer le lazy loading en mode natif (dans Chrome) :