On parle beaucoup des big data, de leurs potentiels, de leurs supposés futurs idylliques. Mais on oublie trop souvent que pour obtenir de plus en plus de données, on oblige les humains à rentrer dans des cadres informatiques, à réduire leur expression pour optimiser la classification. Parallèlement à ce qu’apporte comme simplification cette « intelligence informatique », œuvrons pour améliorer la communication entre les humains. Chez Imagile, lorsque l’on construit une application web, on discute régulièrement de l’usage avec le maximum d’utilisateurs. Dans cet article, David Auerbach @AuerbachKeller nous montre que la communication entre êtres humains s’est trouvée appauvrie par l’utilisation de Facebook :
https://medium.com/s/story/how-facebook-has-flattened-human-communication-c1525a15e9aa
Pour améliorer les performances de Docker sous Mac (système de fichier nfs), voici un petit bout de code efficace :
https://gist.github.com/seanhandley/7dad300420e5f8f02e7243b7651c6657
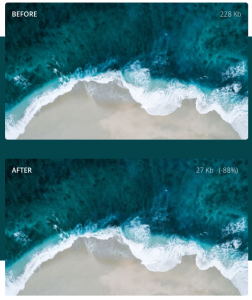
ShrinkMe un service pour compresser les images JPG, PNG et WEBP, sans publicité, gratuit, rapide et qui fonctionne hors connexion 👌 :
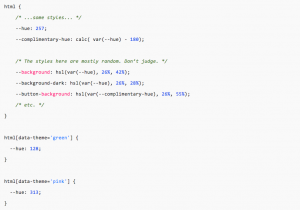
Sara Soueidan @SaraSoueidan explique pourquoi elle a converti toutes les couleurs de son site aux formats hexadécimal et RVB vers le format HSL, plus intuitif, intimement lié aux propriétés CSS et permettant l’harmonisation des couleurs :
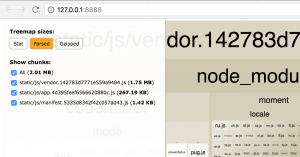
Dans cet article, Tim Nolet @tim_nolet explique comment, avec l’aide de l’outil open-source Lighthouse, l’équipe de l’application Checkly a réussi en une demi-journée à optimiser les performances de la couche front réalisée en VueJS :
https://checklyhq.com/blog/2018/08/how-we-got-a-100-lighthouse-performance-score-for-our-vue.js-app/