Encore une fois, ne nous précipitons pas sur les dernières technos qui font le buzz. Privilégions les environnements et les outils qui ont fait leur preuve. Cela ne nous empêche pas de tester mais la plupart du temps pour rester efficace il faut bien l’avouer : il faut passer plus de temps à d’autres choses plus agréables. Non sans humour, Jason Goldstein, lead développeur pour le magazine The Atlantic, passe en revue Mongo, Angular 1, CoffeeScript, React…, en compagnie de son chien :
https://whatisjasongoldstein.com/writing/help-none-of-my-projects-want-to-be-spas/
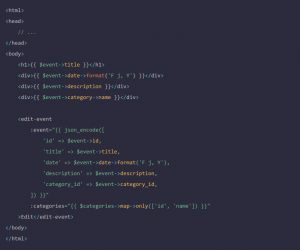
Il existe deux approches architecturales pour le développement d’applications web modernes : les applications qui ont un rendu côté serveur (Ruby on Rails, Laravel, par exemple) et les applications faisant la part belle au rendu côté client par l’usage du javascript (Vue.js, React, Angular, Ember). Jonathan Reinink @reinink nous présente une technique qui conjugue les deux approches : utiliser le rendu côté client dans une application côté serveur :
https://reinink.ca/articles/server-side-apps-with-client-side-rendering
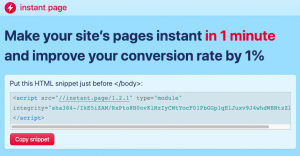
Pour gagner en temps de chargement, pourquoi ne pas pré-charger la future page que votre visiteur va consulter ? Vous vous dites qu’on ne peut pas prédire le futur et que charger toutes pages vers lesquelles pointent la page actuelle serait trop gourmand. Oui, mais… avant qu’un utilisateur clique sur un lien, il passe la souris sur ce lien. Lorsqu’il l’a survolé pendant 65 ms, il a une chance sur deux de cliquer. Instant.page commence alors le préchargement, laissant en moyenne plus de 300 ms pour le préchargement de la page. Il ne charge que le code HTML et aucun des assets :
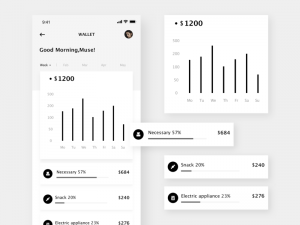
Le zoning permet de penser l’architecture de l’information et oblige à se concentrer sur le parcours client et le contenu. Ce n’est généralement qu’après avoir validé le zoning que l’on passe au design. Anand Satyan va plus loin en proposant une étape intermédiaire : intégrer le design sans utiliser de couleurs, simplement avec des niveaux de gris. En voici les raisons :
https://medium.com/devsdesign/4-reasons-why-you-should-design-without-color-first-c0e38180f689
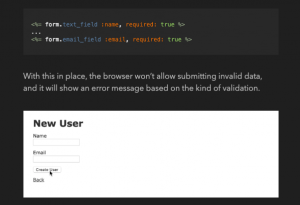
Comment traiter les validations de formulaire en HTML5 avec une applications Rails modernes (utilisant Webpacker, Turbolinks, remote forms et Stimulus) ? Voici la réponse de Jorge Manrubia :
https://www.jorgemanrubia.com/2019/02/16/form-validations-with-html5-and-modern-rails/
Comment les électrons se comportent en fonction de la température ambiante ? Et du matériau utilisé ? Qu’est-ce qu’un matériau supraconducteur ? Et aussi « Par l’expérience, la connaissance » : une devise que l’on pourrait associer à la philosophie de l’agilité ? Voici un extrait d’un ouvrage dans lequel on prend connaissance des découvertes de la physique quantique : https://theconversation.com/zero-zero-toujours-zero-la-plus-belle-decouverte-de-la-physique-quantique-111482