Développeurs TailwindCSS
Afin de vous proposer des designs toujours plus créatifs et dynamiques, nous développons vos sites internet et applications à l’aide du framework front end TailwindCSS.
Nos développeurs vous garantissent ainsi des interfaces uniques et performantes.


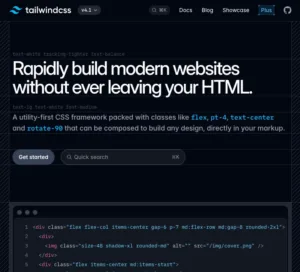
Crée en 2019, TailwindCSS est un framework CSS basé sur le concept d’utlity-first.
Chaque propriété CSS est définie dans une classe CSS unique que TailwindCSS met à disposition des développeurs front end pour la réalisation d’interfaces graphique.
Ces classes sont ensuite utilisées directement dans les fichiers HTML pour styliser les templates et les composants.
Cette méthode nous permet de :
- Réduire les temps de développement.
- Diminuer de manière conséquente le poids de nos fichiers CSS en supprimant les appels à une même propriété CSS.
- Faciliter la lecture du code par n’importe quel développeur grâce à une bibliothèque de classes facilement compréhensible.
Tailwind intègre également le mode Just-In-Time (« Juste-À-Temps ») qui analyse le contenu des fichiers HTML pour en extraire les classes utilisées et générer un document final contenant seulement les classes nécessaires à l’affichage des pages internet au lieu de charger l’ensemble de la bibliothèque de classes.
Votre site internet gagne ainsi en performance puisqu’il se charge instantanément, garantissant une expérience utilisateur optimale, et bénéficiant dans le même temps au SEO de votre site.
TailwindCSS est utilisable dans tous vos projets web, qu’il s’agisse d’un site vitrine, blog, e-commerce, application web ou mobile.
Compatible avec toutes les technologies back (Laravel, Ruby on Rails, WordPress, Shopify …), il offre une grande flexibilité dans son utilisation et nous permet de vous proposer des interfaces au design intuitif, esthétique et toujours responsive.
De par sa grande flexibilité, il se prête à la réalisation d’écrans de composant de tout type, du plus simple au plus complexe : article de blog, page produit, tableau de bord… .

Parce que nous savons que le mobile est une plateforme indispensable pour toutes activités, tous nos développements sont réalisés dans une optique mobile-first.
Nos webdesigners conçoivent en priorité les maquettes mobiles qui seront ensuite adaptées sur des écrans aux résolutions supérieures (tablette, ordinateur).
TailwindCSS, lui-même orienté mobile-first, facilite cette l’intégration grâce à sa bibliothèque de classes adaptatives.
Ce processus de création et d’intégration permet d’offrir une expérience d’utilisation fluide sur smartphone en assurant un accès aux mêmes fonctionnements que sur grand écran sans pour autant faire de concession.
À votre écoute pour analyser, concevoir, et livrer des solutions sur mesure.

Claire

Pierre-Emmanuel

Raphaël

Pierre
Vous souhaitez refondre votre site web ou application ?
Contactez Imagile, une agence web normande à Caen pour vous accompagner dans la création de design et l’intégration de vos outils.