Comme vous le savez peut-être, chez Imagile nous utilisons le framework Tailwindcss pour mettre en forme nos projets web. Nous sommes satisfaits par cette solution qui offre régulièrement de nouvelles options pour rendre l’intégration plus facile. Cependant, il arrive parfois que des classes nous manquent, c’est le cas ici avec les dégradés appliqués sur des ombres.
Nous allons donc voir comment réaliser ce dégradé facilement avec certaines classes de Tailwindcss.
Création d'un dégradé d'ombre

On commence par réaliser une card simple

On utilise le pseudo-élément before pour positionner l’ombre :
relative
before:absolute
before:w-full
before:h-full
before:-z-10
before:left-0
before:top-0
On donne les 2 couleurs qui seront utilisées pour le dégradé :
before:from-cyan-500
before:to-blue-500
On donne la direction de ce dégradé. Ici notre dégradé partira de la couleur cyan vers le bleu :
before:bg-gradient-to-r
Enfin, on ajoute la classe blur pour créer l’effet d’ombre :
before:blur-[10px]

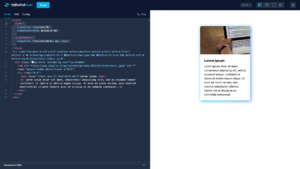
Dans cette partie, on va créer une classe pour pouvoir orienter l’ombre d’un coté ou de l’autre de la card. Pour ce faire, nous allons utiliser les propriétés transform sur la div où se trouve notre dégradé :
.card {
transform: translate(0);
transform-style: preserve-3d;
}
.card:before {
transform: translate3d(4px,4px,-1px);
}
Vous pouvez retrouver l’exemple utilisé ici.