Approche User-first : développer une appli web à partir d'un cahier des charges visuel
Afin de bien cerner les besoins des utilisateurs finaux et ne développer que ce qui est nécessaire, nous proposons à nos clients de commencer par concevoir ensemble un cahier des charges visuel.
Sommaire
- Qu'est-ce qu'un cahier des charges visuel ?
- Pourquoi faire un cahier des charges visuel ?
- Doit-on abandonner le cahier des charges écrit ?
- Qui réalise le cahier des charges visuel ?
- Quels livrables pour un cahier des charges visuel ?
- Combien coûte un cahier des charges visuel ?
- Que se passe-t-il si je ne veux pas confier le développement à Imagile ?
- Étude de cas : Coulidoor
Pour nous, c’est la simulation des écrans finaux directement dans la future application, avec des données figées mais réalistes. Ces vues ne sont pas de simples maquettes, ce sont de vraies pages, avec des liens cliquables. L’intégration HTML/CSS/Javascript est réalisée entièrement.
Nous affichons des données d’exemple suffisamment proches de la réalité, en qualité et en quantité, pour bien calibrer leur affichage à l’écran et mettre en avant les informations les plus importantes.
Nous pouvons aussi faire des liens entre les pages, permettant de simuler les chemins empruntés par les utilisateurs pour réaliser les actions nécessaires au quotidien.
On peut faire le rapprochement avec un prototype fonctionnel, fait avec une imprimante 3d par exemple, qui permet de valider l’utilisation d’un objet concret avant de concevoir la chaîne de production.

Souvent, la personne qui exprime un besoin n’est pas la même personne qui va le définir. Les règles métiers et les contraintes vont de soi pour l’utilisateur final, qui peut ne pas être exhaustif dans son expression du besoin.
La personne qui rédige le cahier des charges ne pense pas à demander à la personne qui exprime le besoin tous les détails requis pour bien cerner la demande. Il y aura inévitablement des zones d’ombre, ou des interprétations erronées de la part du rédacteur, même si les deux personnes relisent ensemble avant de nous en faire part.
Les incompréhensions et les mauvaises interprétations de notre part sont tout aussi inévitables. Cet enchaînement conduit à des décalages importants entre la demande initiale et les fonctionnalités telles que nous les imaginons.
Chez Imagile, l’accompagnement client se construit dans la durée. Bien souvent, en discutant hors du périmètre projet, il nous arrive de détecter un problème auquel nous pourrions amener une solution. Dans ce cas, c’est nous-mêmes qui exprimons un besoin potentiel à la place du client, et il faut partir de zéro en redéfinissant le besoin avec l’utilisateur final, écrire le cahier des charges, etc. Nous proposons dans ce cas de passer par un cahier des charges visuel pour gagner du temps.
À la différence d’un prototype industriel qui sera fonctionnel mais pas aussi abouti que le produit fini, pourquoi justement pousser si loin la partie visible de l’application ?
Une des principales raisons qui a motivé cette solution est le constat unanime suivant : quel que soit le niveau de perfectionnement d’une maquette graphique présentant les futures fonctionnalités, l’utilisateur final est incapable de se projeter pour de vrai dans son utilisation quotidienne de l’application. La maquette est souvent présentée de manière statique, lors d’une présentation à l’oral ou via un lien envoyé par email sans qu’il puisse la prendre en main pour tester.
Et c’est bien normal, on ne peut pas le lui reprocher, c’est comme choisir une voiture sur catalogue : on peut se faire une idée à partir des caractéristiques écrites, mais rien de remplacera un essai réel en s’installant physiquement au volant.
La réalisation d’un cahier des charges visuel implique tous les acteurs du projet en permanence : l’utilisateur final, le product owner et nous, car réaliser les écrans finaux nécessite une grande quantité d’information et un recettage soutenu, contrairement à des maquettes qui ont une connotation de « brouillon », pouvant rester flou et imprécis.
Notre proposition s’inscrit totalement dans une démarche agile : grâce à nos nombreuses questions et aux recettages réguliers faits par les utilisateurs finaux, nous progressons rapidement et soulevons les problèmes très tôt.
La remise en cause au sein de l’équipe projet chez le client est permanente, leur permettant de se poser des questions, de changer de cap et de prioriser les fonctionnalités.
Plusieurs clients sont arrivés chez nous après de coûteuses déconvenues chez d’autres prestataires, pour qui seul le cahier des charges faisait foi et ne faisant recetter que lors de la livraison de toutes les fonctionnalités. Bien entendu, une telle démarche est vouée à l’échec.
En identifiant tôt les problèmes, en permettant au client de changer d’avis et de changer ses priorités, nous nous assurons que le développement fonctionnel ne commencera que pour réaliser les fonctionnalités essentielles et pour lesquelles nous n’auront plus d’interrogation.
Notre objectif est de mettre en production le plus rapidement possible une première version fonctionnelle, car c’est un moyen de collecter les retours des utilisateurs finaux.
De plus, avoir rapidement un outil en production, même s’il lui manque des fonctionnalités, est une étape importante dans la relation qui nous lie à notre client. La confiance est renforcée.
Cela pousse aussi le client à faire des choix responsables pour la V2, car chaque décision aura des conséquences pour les utilisateurs de la V1.
Enfin, dans certains cas, la première version fonctionnelle sera déjà une source de revenus, qui pourront servir à financer d’autres fonctionnalités plus ambitieuses dans les versions suivantes.

La modification d’un outil existant ou le remplacement par un nouvel outil est souvent source d’appréhension, voire de rejet, de la part des utilisateurs finaux. La co-conception du cahier des charges visuel permet dès les premiers instants d’habituer doucement les utilisateurs à leur nouvel outil.
C’est aussi un outil de formation, puisqu’il va ressembler exactement au produit final.
Cette conduite du changement est un aspect crucial pour nous, car il n’y a rien de pire qu’un outil mal ou peu utilisé parce qu’il a été mal présenté à son public.
Le cahier des charges classique n’est pas incompatible avec le cahier des charges visuel. Au contraire, il peut être rédigé ou enrichi en parallèle, pour :
- définir précisément les fonctionnalités qui auront été validées,
- préciser le vocabulaire métier,
- définir les règles métiers.
Sa conception et sa réalisation nécessitent plusieurs compétences de notre part : expérience utilisateur (UX), design graphique (UI), conception métier.
Cette phase de conception est le fruit de nombreux échanges entre les développeurs, les intégrateurs et notre client, en priorité ses utilisateurs finaux.
Nous déterminons avec le client la technologie qui sera utilisée pour l’application finale : Ruby on Rails, WordPress, Laravel… Nous initialisons l’appli et ajoutons des pages statiques pour tous les écrans prévus. Nous déployons régulièrement sur notre serveur dédié pour que les membres de l’équipe projet puissent recetter.
Les livrables fournis sont donc :
- Le code source d’une vraie appli web, avec des pages statiques complètement intégrées en HTML, CSS et Javascript,
- Une adresse de recettage sur notre serveur dédié.
Le temps requis dépend bien sûr de l’ampleur du projet. Avec l’expérience, nous savons dimensionner le nombre de jours requis pour réaliser ce cahier des charges visuel. Il est possible que nous ne consommions pas tout le temps prévu, qui sera utilisé pour le développement fonctionnel de l’appli web.
Certes, il prend plus de temps qu’une estimation découlant d’un cahier des charges classique. Mais ce temps passé produit plusieurs choses :
- Nous validons la fluidité des échanges et la disponibilité de tous les acteurs impliqués chez notre client, car nous aurons besoin d’eux pendant tout le développement pour nous communiquer les règles métier et valider nos travaux.
- Les utilisateurs finaux valident vraiment les fonctionnalités simulées car ils naviguent entre les vues comme s’ils l’utilisaient.
- Les utilisateurs finaux s’habituent à un outil nouveau pour eux, et qui parfois remplace un autre outil auquel ils sont habitués. Cela permet une conduite du changement en douceur.
- Nous obtenons à l’avance une grande partie des règles métier qui auront un impact sur le temps de développement.
- Chaque ligne de code coûte de l’argent : en temps de développement initial bien sûr, mais aussi en temps de maintenance technique à plus long terme. Nous identifions les développements nécessaires et suffisants, en évitant ce qu’on appelle la suringénierie (overengineering en anglais), c’est-à-dire la tendance à développer des fonctionnalités « au cas où » qui ne sont en fait pas requises.
Il peut paraître prématuré de réaliser l’intégration HTML/CSS complète alors que nous sommes encore en phase d’estimation. Cependant, cette intégration étant faite dans le code même de l’appli finale et non dans un outil de prototypage, rien n’est jeté.
Il est tout à fait envisageable que vous confiiez le développement à une autre société, dans ce cas vous repartez avec le code de l’application et les templates déjà intégrés.
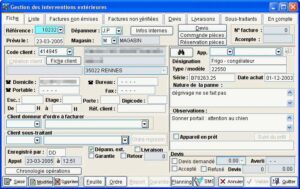
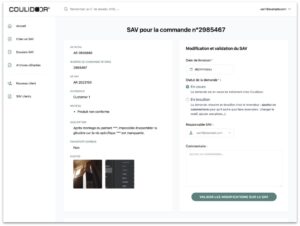
Fabricant de portes de placard et aménagements sur mesure, l’entreprise française Coulidoor nous a confié la réalisation d’une application web pour gérer les demandes de SAV de la part de ses clients B2B. Avec 360 employés sur 4 sites sur le territoire et un chiffre d’affaire annuel de 45 M€, Coulidoor doit gérer un volume important de demandes et met un point d’honneur à résoudre les problèmes rencontrés par ses clients.
Nous leur avons proposé de réaliser un cahier des charges visuel pour atteindre les objectifs suivants :
- Préciser les besoins sans cahier des charges préalable,
- Valider les fonctionnalités auprès de ses collaborateurs et de certains de ses clients betatesteurs,
- Préparer le changement de logiciel en interne.
À partir des premiers échanges et quelques schémas de fonctionnement, nous avons produit les écrans nécessaires directement en HTML/CSS dans une application Ruby on Rails.





Après de nombreux échanges avec le chargé du projet, ses collaborateurs concernés par l’outil, puis leurs clients betatesteurs, nous avons pu développer un produit répondant aux attentes de chacun (mais pas plus !), pour aboutir à un outil utile dont nous assurons la maintenance technique et évolutive.

Gagnez du temps sur vos prochains développements avec un cahier des charges visuel
Essayez notre simulation réaliste de votre future application, pour développer le strict nécessaire et accompagner le changement en douceur.
