Trop souvent oubliée ou laissée de côté, l’accessibilité est pourtant un élément essentiel pour garantir le même accès à l’information pour tous. Nous verrons dans cet article toutes les raisons qui devraient vous pousser à optimiser l’inclusion de votre site internet et comment le faire.

L’accessibilité d’un site internet ou d’une application web réside dans le fait de rendre l’utilisation et la navigation optimales pour tous les profils de visiteurs, peu importe leurs handicaps physiques ou mentaux.
Chaque utilisateur doit pouvoir avoir accès aux mêmes fonctionnalités qu’une personne sans handicaps.
Ainsi votre site se doit d’être utilisable dans des conditions dites normales, mais aussi à la seule aide du clavier et d’un lecteur d’écran.
L’accessibilité est une composante essentielle de l’expérience utilisateur (UX).
Nous devons veiller à ce que le contenu et les fonctionnalités soient facilement compréhensibles par tous.
De nombreux critères sont à prendre en compte :
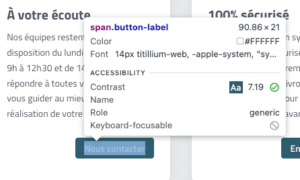
- S’assurer que les couleurs utilisées n’empêchent pas la bonne lisibilité du contenu en vérifiant le contraste.
- Mettre en place les balises HTML (ARIA, ALT…) pour faciliter la navigation parmi les éléments du site notamment pour les utilisateurs aveugles ou mal voyants qui ont recours à des lecteurs d’écran pour retranscrire le contenu en audio. Ces balises doivent aussi permettre aux utilisateurs de fournir des informations sur des médias qu’ils ne sont pas en mesure de voir comme une vidéo (en apportant une audiodescription) ou une image (en ajoutant une balise ALT pour décrire le visuel).
- Rendre la navigation au clavier la plus facile possible en permettant de naviguer sur l’ensemble des contenus et pouvoir passer d’une page à une autre rapidement.
- Limiter les animations automatiques ou proposer un moyen de les stopper pour les utilisateurs souffrant d’un handicap cognitif.
- …
Optimiser l’accessibilité est également bénéfique pour le référencement de votre site web étant donné que Google prend en compte cette métrique pour définir le classement d’un site.

Il existe depuis maintenant de nombreuses années une norme internationale qui a instauré les bonnes pratiques à connaitre pour développer une solution web accessible à tous : Le WCAG (Web Content Accessibility Guidelines).
La France s’est ensuite inspirée du WCAG pour définir sa propre norme française, le RGAA (Référentiel Général d’Amélioration de l’Accessibilité).
Pour respecter cette norme, votre site doit répondre à une liste constituée de plus de 100 critères.
Dans des cas spécifiques comme des sites administratifs de l’état (services de l’état, collectivités territoriales, établissements publics …), cette norme doit être obligatoirement respectée pour assurer un accès aux mêmes informations à tous citoyens.
Les très grandes entreprises dont le chiffre d’affaires est supérieur à 250 millions d’euros doivent également respecter cette norme.
Malheureusement, l’accessibilité numérique reste encore à ce jour peu développée comme le rapporte une enquête de la Fédération des aveugles et amblyopes de France qui, après l’analyse d’exactement 4 253 sites web, relève seulement 2,52% de site véritablement accessible.
Besoin d'optimiser l'accessibilité de votre site internet ou application ?
Venez nous rencontrer dans nos locaux situés à proximité de Caen.
L’accessibilité doit être vérifiée dès la phase de maquettage, qu’il s’agisse d’une création ou d’une refonte d’un site internet.
Si notre client possède déjà une charte graphique avec des couleurs définies, nous devons nous assurer que leurs utilisations n’engendrent pas de problèmes de contraste. Le cas échéant, nous proposons une palette de couleurs légèrement différentes qui garantit une meilleure visibilité.

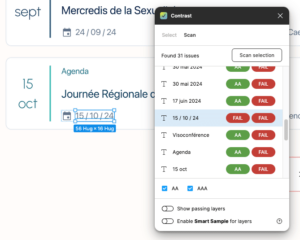
De nombreux outils de contraste existent sur internet comme le site web-color.fr, ainsi que des plugins disponibles sur l’outil de prototypage Figma comme Contraste .
En dehors de l’aspect purement graphique, une maquette permet également de simuler les futures fonctionnalités du site internet ou de l’application.
Nous pouvons alors mieux anticiper les problèmes qu’un utilisateur peut rencontrer lors de sa visite.

Même si nous respectons les bonnes pratiques de développement matière d’accessibilité, une vérification doit toujours s’opérer lors de la phase de développement jusqu’à la mise en ligne du site.
Nous testons par exemple toujours les contrastes des contenus pour être sûrs que nous ne sommes pas passés à côté de quelque chose, surtout si le projet a évolué entre la phase de design et l’intégration.
Vous pouvez tester les performances de votre accessibilité en vous mettant à la place d’un visiteur valide pour vous assurer que même une personne sans handicaps peut naviguer sereinement sur le site.

Vous pouvez ensuite tester différents cas de figure, en vous mettant à la place d’une personne en situation de déficit visuel en testant votre site en agrandissant le texte à 200% ou en naviguant à l’aide d’un lecteur d’écran tel que VoiceOver sur macOS, ou Narrateur sur Windows.
Essayez de vous diriger à l’aide de votre clavier en fermant les yeux et voyez si vous ne rencontrez pas de points bloquants.
Enfin, si vous en avez la possibilité, mettez en place des tests utilisateurs avec un panel de profil différent. Ce processus vous permet de tester avec un public diversifié dont certaines personnes peuvent être handicapées et vous garantir un retour rapide sur les améliorations à mettre en place pour combler les lacunes.
Des entreprises spécialisées dans l’A/B testing pourront vous accompagner sur ce sujet.
Aujourd’hui, des outils peuvent simplifier l’analyse de l’inclusivité et de l’accessibilité et mettre en avant des éléments que nous n’aurions pas remarqués.
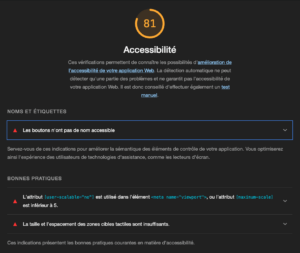
Pour tester à la fois l’accessibilité, mais aussi la performance d’un site, nous avons souvent recours à l’outil Google Lighthouse trouvable dans l’inspecteur de Chrome.
Google Lighthouse lance un scan de la page où nous nous trouvons et analyse le code pour ensuite afficher un bilan des travaux à mener.

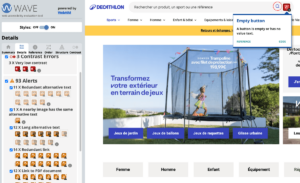
Des extensions existent également comme la boite à outils d’accessibilité BrowserStack (payant après quelques tests) ou l’extension de l’outil d’évaluation complet et gratuit Wave.
Les sites dédiés à l’analyse de l’accessibilité ne manquent pas. En voici quelques-uns pour tester leur respect des normes WCAG et RGAA grâce à l’url :
- Accessibility Checker
- Wave
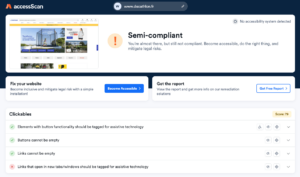
- AcessScan
- PageSpeed – Outil semblable à Google Lighthous
Ces sites mettent en évidence les éléments à corriger et les normes non respectées en fonction de chaque erreur et comment les résoudres.

Wave à l’avantage de mettre en évidence les erreurs en mettant des indicateurs sur les points précis du site.

AcessScan offre lui la possibilité d’extraire le rapport de test en PDF et faciliter ainsi la transmission à un tiers.
Comme nous l’avons vu précédemment, la phase de maquettage est importante puisque les décisions qui seront prises lors de cette phase auront une incidence sur l’intégration et prendront beaucoup plus de temps si des modifications doivent être mises en place dans un second temps.

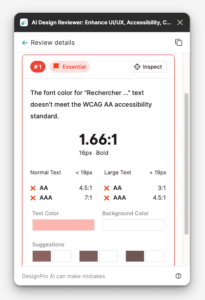
Le plugin Figma AI design reviewer permet de tester à la fois l’accessibilité ainsi que l’UI grâce à un système IA.
Les outils de tests automatiques sont certes d’une grande aide pour les tests d’accessibilité et permettent de relever des éléments que nous aurions pu oublier, mais ils ne peuvent pas détecter toutes les erreurs.
L’IA utilisée dans ces outils étant dépourvue de conscience humaine, elle ne peut pas comprendre le contexte ni évaluer la qualité du contenu. Ainsi, après avoir effectué un premier test avec des outils automatisés, il faut toujours effectuer des tests manuels pour s’assurer que votre site Web est inclusif et accessible.