Si vous développez des Progressive Web App ou si vous utilisez des Service Workers pour des raisons de performances, cet article est pour vous. Chris Love @ChrisLove a développé plus de 100 PWA et nous fait part de quelques enseignements sur leur usage et leurs tests :
https://love2dev.com/serviceworker/development-best-practices/
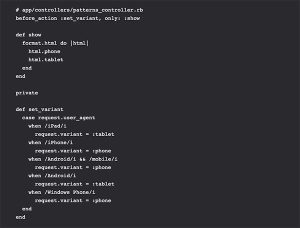
Deepak Singh @spider_gears nous explique comment il a pu réaliser des variantes de vues très différentes pour le desktop et le mobile en utilisant la fonctionnalité « Action Pack variants » arrivée dès Rails 4.1 :
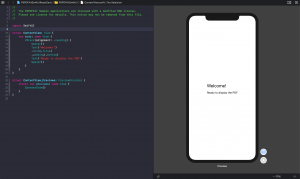
Dans cet article, Guillermo Peralta @voluntadpear nous explique certains concepts de base de SwiftUI. C’est utile quand on fait du React, mais également pour tous les développeurs front end Javascript :
https://pspdfkit.com/blog/2020/intro-to-swiftui-for-react-developers-part-1/
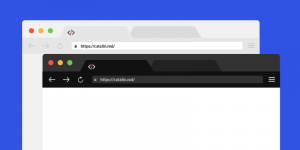
Dans cet article de Catalin Rosu @catalinred, vous apprendrez à utiliser un favicon en SVG qui tienne compte du thème (clair ou sombre) du navigateur à l’aide de la fonctionnalité CSS prefers-color-scheme :
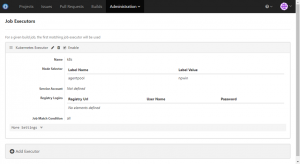
Onedev est une plateforme DevOps open-source tout-en-un qui notamment gère le référentiel Git avec une recherche de code sensible à la langue, la gestion des tâches avec des états et des champs personnalisés, et un build natif Docker en Kubernetes :