La typographie est l’un des aspects les plus importants à établir dès le début lors de la conception d’un « design system ». La typographie peut représenter 85 à 90 % de la surface d’un écran donné et est souvent l’un des composants fondamentaux car elle devra fonctionner harmonieusement avec d’autres éléments tels que les icônes et les contrôles de l’interface utilisateur. Les hauteurs de vos lignes peuvent même influencer de nombreux autres éléments structurels tels que l’espacement et les grilles. Voici un article assez complet sur le choix de la typographie, avec ses tenants et aboutissants, et une liste de liens utiles pour approfondir la typographie pour bien démarrer : https://www.designsystems.com/typography-guides/
Un article bien utile pour apprendre ou se rappeler les fonctionnalités disponibles directement via les DevTools de nos différents navigateurs : https://css-tricks.com/some-cross-browser-devtools-features-you-might-not-know/
La microcopy désigne un petit morceau de texte contextuel, comme un titre, un message d’erreur, un texte d’aide, un libellé, etc. Il est nécessaire de l’améliorer par l’utilisation des bons mots de façon à être compris plus facilement et rapidement par l’utilisateur. On peut retrouver des exemples sur sa mise en place dans des messages d’alerte, label de bouton,… dans le guide suivant https://www.figma.com/community/file/1172924220833346044, et un article pertinent sur le sujet : https://lagrandeourse.design/blog/ux-writing/quest-ce-quune-microcopie-et-comment-la-reussir.
Pierre de chez Imagile a aussi réalisé un article sur notre blog : https://www.imagile.fr/optimiser-son-ux-par-les-microcopies/
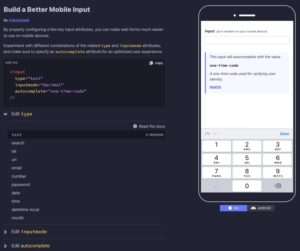
Voici un outil très pratique pour prévisualiser le type de clavier qui sera proposé sur mobile pour remplir un champ de formulaire, en fonction du type de champ que l’on aura choisi. Par exemple, quand on construit un formulaire avec un champ « adresse email », il faut bien utiliser le type de champ « email » pour éviter l’auto-correction du système (ajout d’espace, ajout de majuscule) et activer l’auto-complétion pour que le système propose les adresses emails habituelles de l’utilisateur : https://better-mobile-inputs.netlify.app/
- obtenir la classe Tailwind la plus proche d’une couleur de son choix (au format RGB, RGBA, HSL, HSLA ou hexadécimal),
- ou à l’inverse obtenir le code couleur (dans les mêmes formats que plus haut) d’une classe standard de Tailwind.