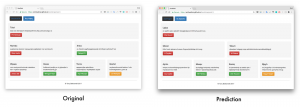
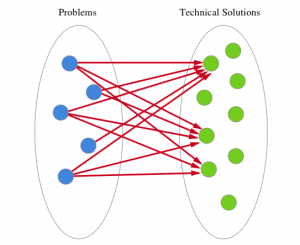
Vous allez être étonné par les perspectives que l’IA ouvre en terme de prototypage et de construction de logiciels. Ce long article vous montre comment entraîner un réseau de neurones pour convertir des maquettes de design. L’objectif est d’apprendre à un réseau de neurones à créer du code HTML/CSS en se basant sur l’image d’une maquette (connaissances requises : Bootstrap, Python et Keras) :
Le titre de cet article est provocateur mais il a le mérite de mettre l’accent sur le nécessaire recul que l’on doit prendre à propos des choix technologiques utilisés pour vos projets. Ne tombez pas dans le piège de l’innovation à tout prix en testant et en adoptant régulièrement des technologies que vous ne maîtrisez pas (parce que c’est fun ou que c’est prometteur) et dont vous ne pourrez pas assurer par la suite la maintenance, notamment à plusieurs. Passez plus de temps dans la compréhension de votre business, des besoins de vos utilisateurs, etc. et cherchez à faire avec ce que vous maîtrisez. Même si cela peut paraître ennuyeux. Déplacez votre besoin d’innovation vers des aspects qui n’ont rien à voir avec la technique :
Les Progressive Web App ne cesse d’interroger (et de rapprocher ?) les développeurs d’applications web responsives et les développeurs d’applications natives. En s’appuyant sur quelques exemples, Aaron Gustavson (@AaronGustafson) compare les deux méthodologies de travail et, même si le web peut proposer de plus en plus de choses en mesure de répondre aux besoins les plus exigeants, il faut réellement étudier ce dont votre produit a besoin pour décider vers quel type de développement vous diriger :
https://www.smashingmagazine.com/2018/02/native-and-pwa-choices-not-challengers/
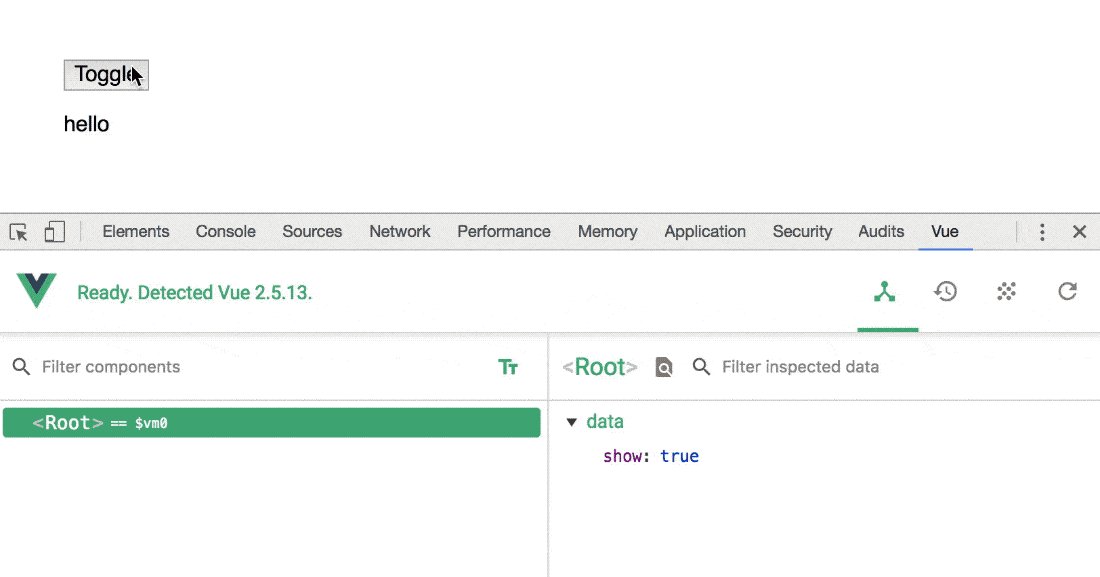
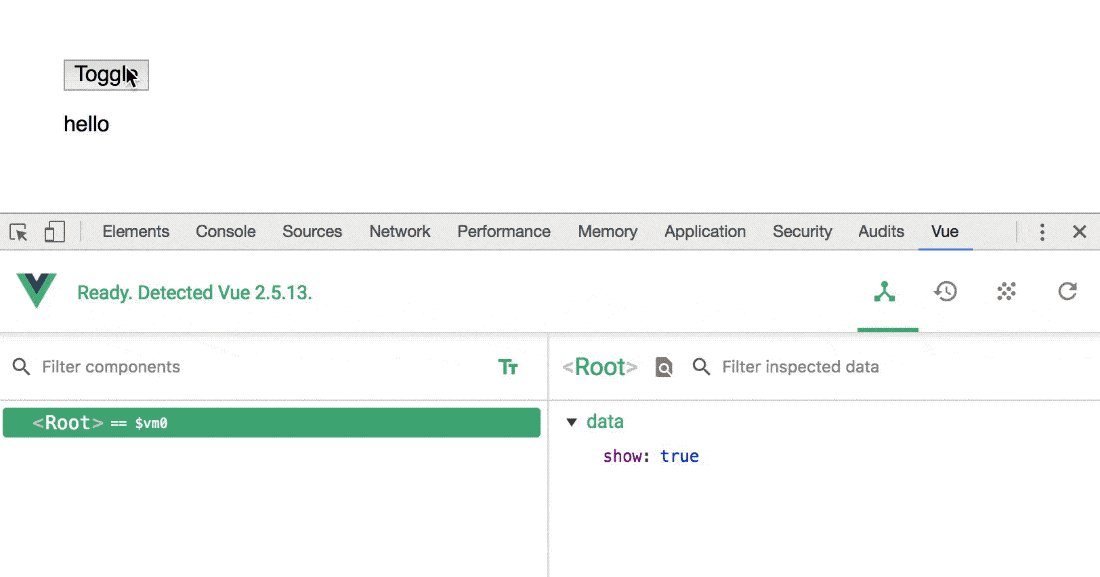
Lorsque l’on réalise des maquettes pour nos clients (en HTML pour ne rien avoir à jeter et permettre au client de se rendre réellement compte), on utilise le framework Vue.JS afin de rendre dynamiques certaines parties de notre code. Dans son article, Sarah Drasner (@sarah_edo), elle, nous explique comment remplacer JQuery par Vue.JS à différentes occasions et de manière progressive, sans rien changer à vos méthodes de travail :
https://www.smashingmagazine.com/2018/02/jquery-vue-javascript/
Si vous souhaitez faire une expérience qui se rapproche de celle qu’ont vécu ces rares privilégiés d’astronautes, cosmonautes, spationautes et taïkonautes, essayez Blue Turn ! Cette application permet de regarder tourner la Terre depuis l’espace. Elle utilise les photos prises régulièrement par un satellite situé à 1,5 millions de kilomètres de notre planète :
Un de nos clients nous a fait découvrir Glougueule. Comme quoi quand le high tech et la gastronomie fusionnent, cela donne de drôle de choses… Glougueule est un collectif (mots, dessins et photos) composé de Sylvie Augereau, Michel Tolmer et Philippe Quesnot, amoureux du vin et de l’Art :
http://www.glougueule.fr