Voici quelques astuces du designer Steve Schoger (@steveschoger) pour améliorer vos interfaces. Tip Top :
Tailwind est un framework CSS (écrit en PostCSS et configuré en JavaScript) permettant de créer rapidement des interfaces utilisateur totalement personnalisées, contrairement à Bootstrap ou Foundation. Si vous cherchez à concevoir une identité personnalisée avec ses propres composants (couleurs, les tailles des bordures, les poids des polices, les utilitaires d’espacement, les points d’arrêt, les ombres et bien plus encore), vous pourrez trouver votre bonheur avec Tailwind :
Imagile conçoit et développe pour le compte de ses clients des applications web de manière agile. Cet article de Zach Holman @holman est doublement intéressant car il permet de prendre du recul sur ce qu’est le temps, comment nous l’appréhendons et l’utilisant dans les développements du standard temps universel coordonné (UTC) :
https://zachholman.com/talk/utc-is-enough-for-everyone-right
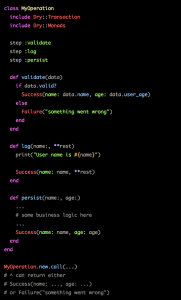
Pour gérer les erreurs de votre application Ruby on Rails, Igor Morozov nous initie à la programmation « Railway Oriented Programming », technique issue de la programmation fonctionnelle :
Le Museum National d’Histoire Naturelle a créé Dippy, une application web progressive pour les enfants afin de leur faire découvrir des trucs super chouettes sur la nature.